在昨天的文章中,我們對HTML的標籤進行了學習及探討。
而在今天,我們將會對HTML的另外一個基礎進行學習- 屬性
以下是我們今天要學習的常見標籤:
上述就是今天要詳細學習應用的幾個HTML標籤,那就開始今天的學習了。
大家最常看到id這個單字的地方是在哪裡?資料填寫?網站登入?無論如何,
id在我們的現實生活中,都是代表一個「身分」。
而在HTML中的世界中也一樣,它代表的就是一串「身分證字號」,
當我們需要找尋一個特定的元素,想要改變它的外觀或行為時,
我們就可以直接查詢它的id。
也要注意,每個元素都僅有一個「唯一的id」。下面是一個範例:

在上面的範例中,
id 屬性 給這個 < div > 元素指定了一個唯一的識別符id。
而這個 id 叫做 "header",在這個區塊內代表的是頁面中的“頁首”區域。
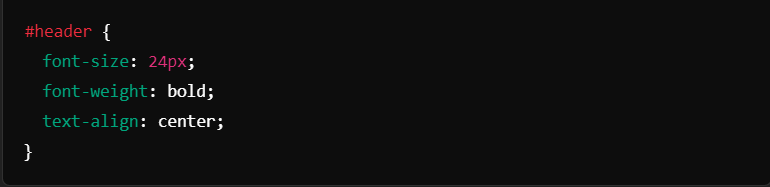
而透過 id="header",就可以使用 CSS來對這個區塊做一些特殊的處理。
例如像是文字的變形:(變大變小、粗細、顯示方式)

那class是做什麼用的呢?若是你想將很多元素同時聚集起來,
並讓他們可以做出一樣的動作,
那class就是一個你可以利用的一個屬性。
下圖是一個class的範例:

可以看到,class 屬性將這個段落標記為 "text" 類,也就是文字類,
以此它就可以把文字都歸到同一類,並統一做出想要的變化。
Style通常則是用來直接在 HTML 裡設定元素的樣式,比如像是
顏色、字體的大小等。這屬性一般寫在標籤裡面,但只對單一元素有效。

但也因為只對單一元素有效,所以可能會有管理的問題
(如果每個元素都直接在 HTML 標籤中寫樣式,當需要修改樣式時,
你得在每個有內聯樣式的標籤中逐一更改),
因此並不推薦大量使用。
也因此,我們經常會使用「外部樣式表」作為替代方案,
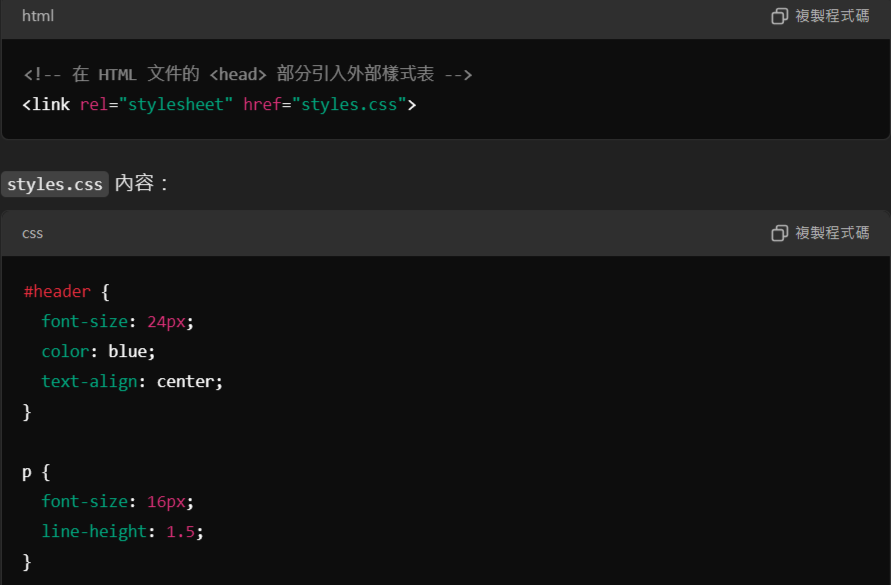
以下就來看看外部樣式表的範例程式碼:

以此就可以將文件集中在一個或幾個 CSS 文件中,方便維護和更新,
並減少重複的不必要代碼。
src其實是一個縮寫,全名則是sourse。顧名思義,這個屬性就是
用來獲取資源 (非跳轉頁面),例如像是圖片、影片、或者是音頻的網址,
來讓HTML可以找到那個資源的所在地並顯示他們。下面是一個範例:

什麼是alt呢? alt其實也是另外一個縮寫,全名原本是alter,
也就是變更、更改的意思。那是要更改什麼東西呢?
答案是要更改我們上一個所介紹的「圖片」,換句話說,也就是圖片的「替代文字」。
當圖片或影音媒體因為網路或者其他問題而無法顯示時,
就可以用alt來協助產生一個替代的方案。
所以說在使用alt時候,可以把該圖片用文字描述一下
它的特徵、特點,如此就算圖片無法顯示時,
用戶端還是可以利用文字來了解圖片的大概內容。
以下是一個alt的範例:

這個我們在前一天有稍微講過了,href就是指「超連結」的意思,
通過超連接目標的URL(網址),可以讓網頁直接進行跳轉到其他網頁。
當你想要把某個圖片或影片轉成超連結時,也可以使用這個屬性以呈現畫面。
下方是一個簡單的範例:

那可能有人就會問了,同樣都是要呈現出圖片,那href跟src的差別又在哪裡呢?
簡單來說,href是用來「連結」到其他的網頁,指示瀏覽器透過該屬性連結到該資源;
而src則是將資源直接「嵌入」到文件中,並告訴瀏覽器立即執行該指令。
換句話說,href並不會直接把資源加入到當前的文件中,
而是與該資源建立一個連接。Src則就是會直接將資源加入並執行。
type,顧名思義就是「種類」的意思,它用來
定義< input >元素的類型(上一天有提到過),
從而告訴瀏覽器該如何顯示輸入框跟他的行為。
不同的 type 值也會影響輸入框的顯示和功能,
例如像是文字框、密碼框、單選框、複選框等等的。以下是範例:

上述的範例中,type代表種類、id代表唯一的識別碼、name則代表input元素的名稱。
用來設定或者是獲得表單上的值。簡單明瞭,直接看範例:

在上述範例中,如果點選「男」的選項,提交表單的值
就會是「male」;選擇「女」的話則會是「female」。
在今天的學習中,我針對了HTML的屬性資源做了較詳細的閱覽。
在撰寫昨天的文章時,其實就有看到了許多關於屬性相關的問題,
只是礙於時間的關係沒辦法完整的學習,而今天剛好讓我可以把這個概念給補上了。
其實今天學習的這些屬性在HTML裡面只是算冰山一角,
還有幾百種的屬性還沒有仔細了解過,但我想今天挑的這些內容一定是
最常用到、實用性最高的,也相信對我未來的學習也會有幫助的。
參考資料:
https://www.awoo.ai/zh-hant/blog/what-is-html-image-alt/
https://vic3.medium.com/href-src%E5%88%B0%E5%BA%95%E8%A6%81%E7%94%A8%E5%93%AA%E4%B8%80%E5%80%8B-f36aa23e27c0
https://steam.oxxostudio.tw/category/html/info/attributes.html
https://developer.mozilla.org/zh-TW/docs/Web/HTML/Attributes
https://www.tsg.com.tw/blog-detail4-124-0-href.htm
